(Vercel)FE 자동 배포, 도메인 생성, 미리보기, 사이트 분석까지!
프론트엔드 개발자를 위한 플랫폼
Next.js 문서를 읽으면서 저장소를 돌아다니면서 어떻게 Vercel 팀이 이렇게 유용한 프레임워크를 만들었는지 궁금했습니다.
그런 다음 Vercel 팀과 동일한 이름을 가진 플랫폼 “Vercel”을 찾았습니다.
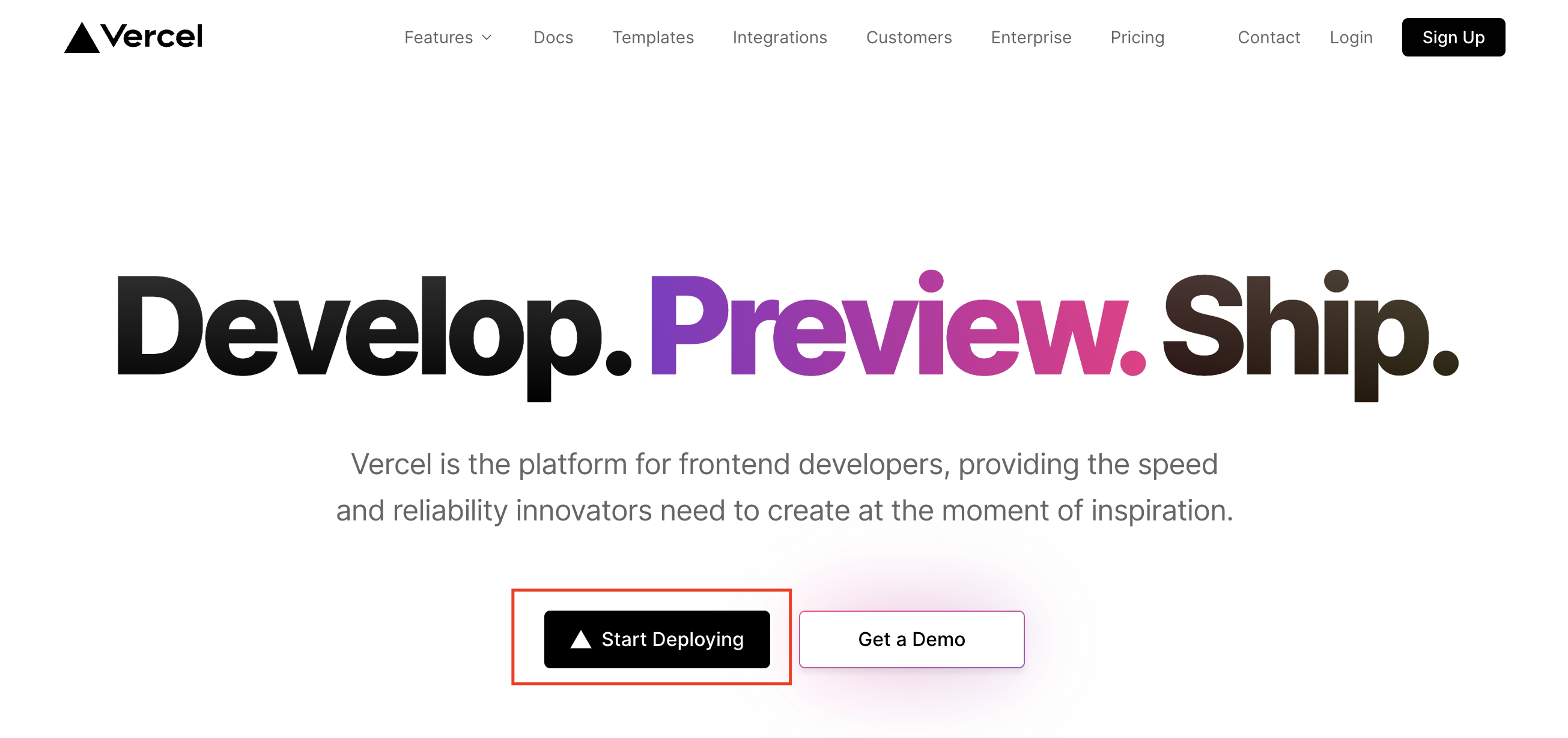
보통 플랫폼이나 툴 웹사이트의 메인 페이지에 제품에 대한 간단한 소개가 있는데, 소개글에서 자신감이 뚝뚝 흘러나오는 것이 인상적이었습니다.
개발하다.
시사. 배.Vercel은 프런트 엔드 개발자를 위한 플랫폼으로 영감을 얻는 순간 혁신가에게 필요한 속도와 안정성을 제공합니다.
개발하고, 미리 보고, 웹 세계로 보냅니다.
영감을 얻는 순간에 구축하는 데 필요한 속도와 안정성을 혁신가에게 제공하는 프런트 엔드 개발자를 위한 플랫폼입니다.
Innovator라는 단어와 그 짧은 영감의 순간에 개발에서 결과까지 모든 장애물을 제거하면 빠르고 안정적인 결과를 얻을 수 있다는 서문을 보자마자 Get Started를 따라했습니다.
#1. 버셀 회원가입
1. Vercel 페이지 접속 – https://vercel.com/
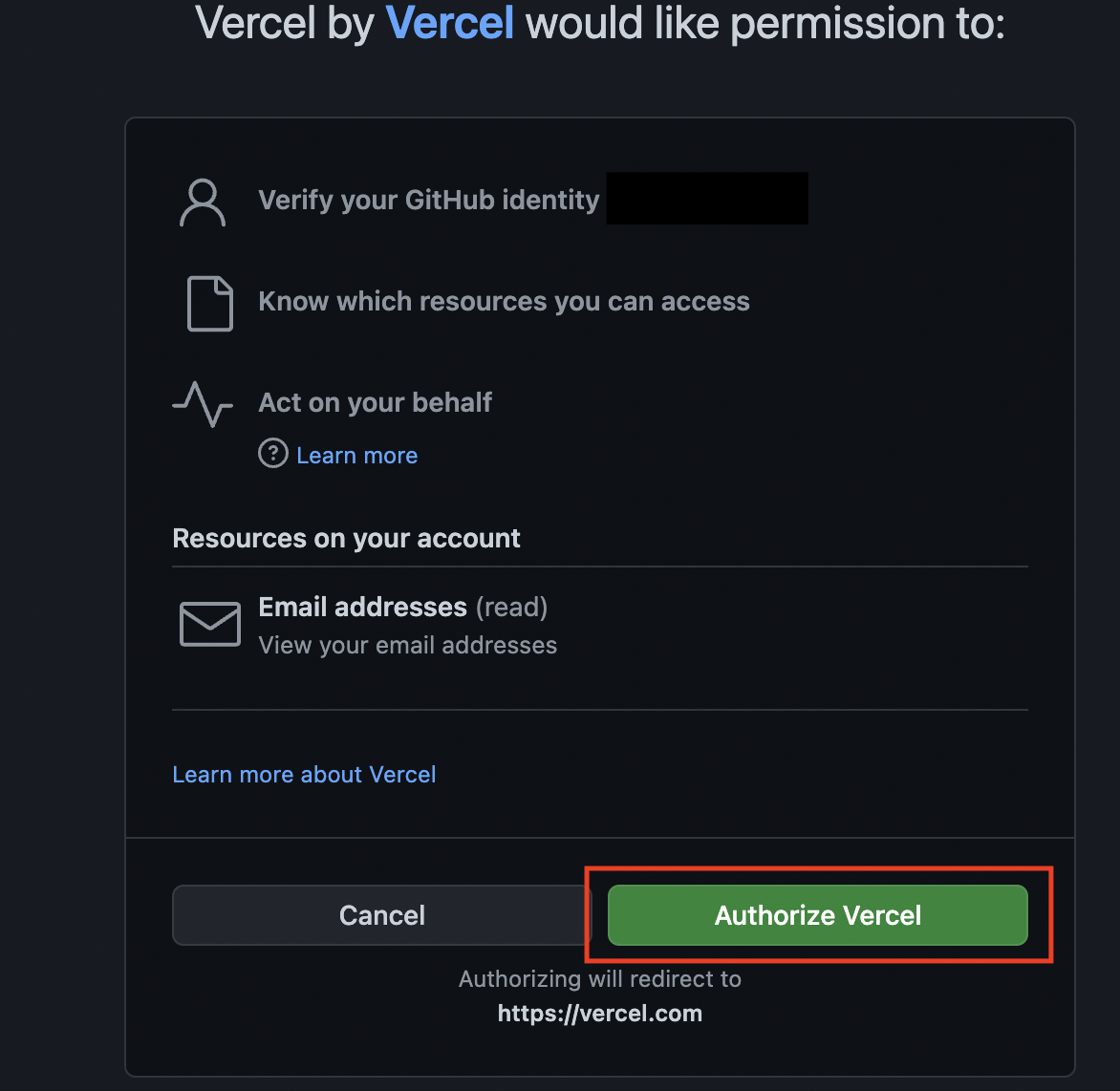
2. 버튼을 클릭합니다(GitHub로 계속) – (Vercel 인증)을 클릭합니다.


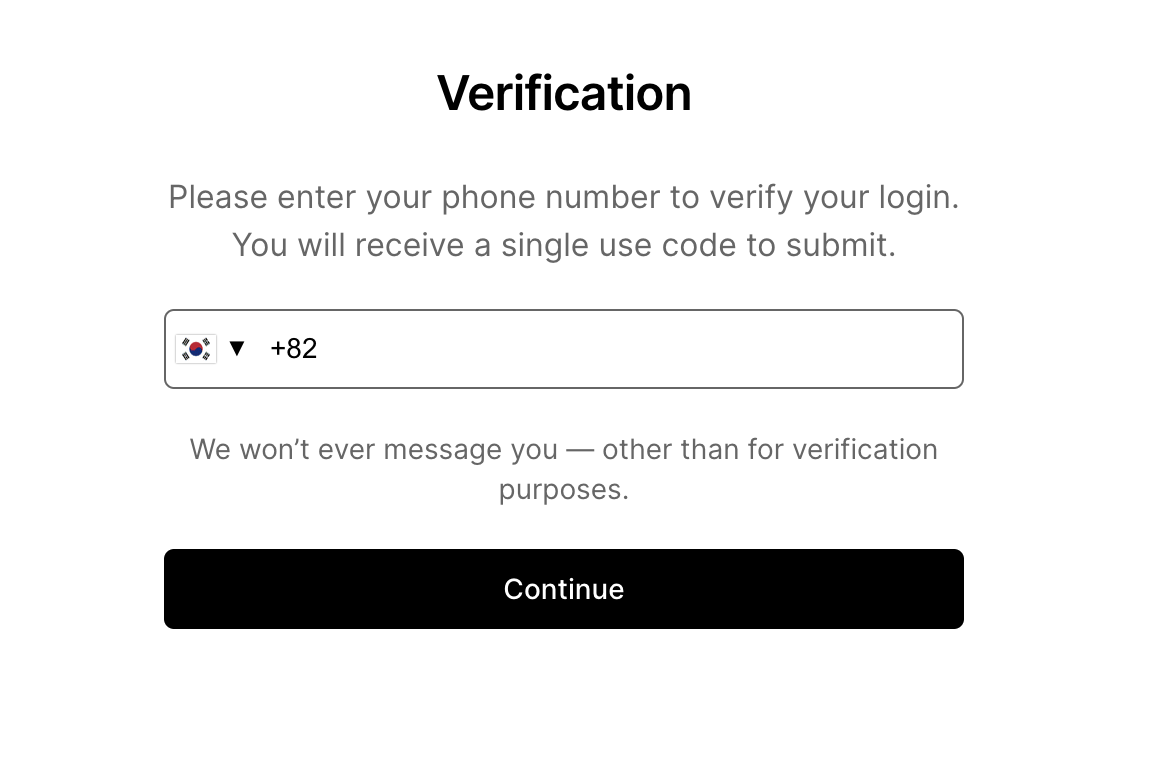
3. 로그인 인증을 위해(휴대전화번호 입력) – 휴대폰에 수신된 (인증번호) 입력


#2. 배포를 위한 전면 프로젝트 준비(이미 있는 경우 3단계로 건너뛰기)
Next.js 문서를 읽으면서 Vercel 플랫폼을 팔로우하고 있었기 때문에 배포를 위한 전면 프로젝트로 Next.js를 선택했습니다.
Vercel은 많은 전면 라이브러리 또는 프레임워크를 지원합니다.
따라서 이 기사를 따르면 선택한 기술 스택으로 배포할 프로젝트를 준비할 수 있습니다.
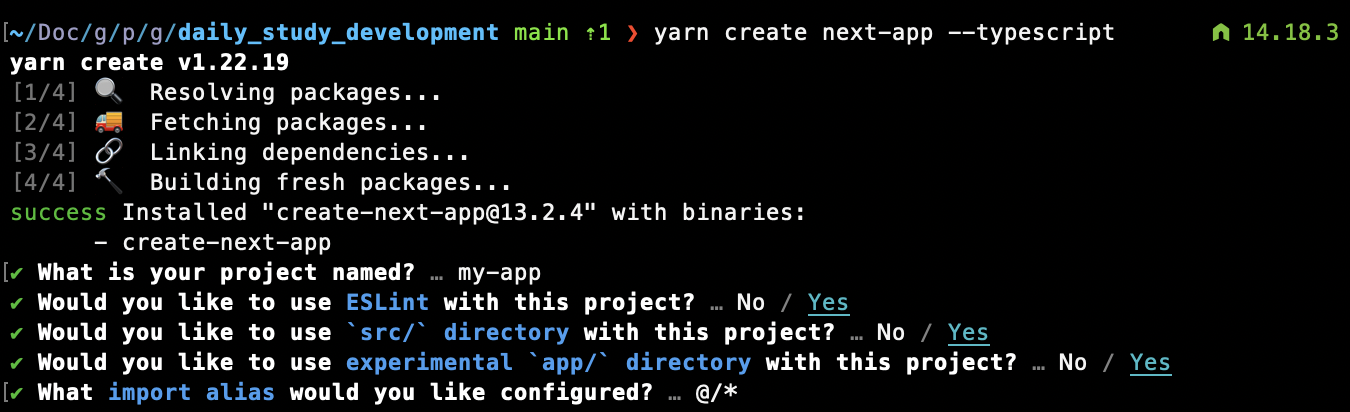
1. (새 Github 리포지토리 생성) – Type(yarn create next-app –typescript) – 모든 옵션(ESLint, ‘src/’ 디렉토리, ‘app/’ 디렉토리)에 대해 Yes를 선택합니다.
2. next-app 설치 후 (yarn dev)로 웹페이지가 정상적으로 열리는지 확인
#3. Github 저장소를 Vercel에 통합
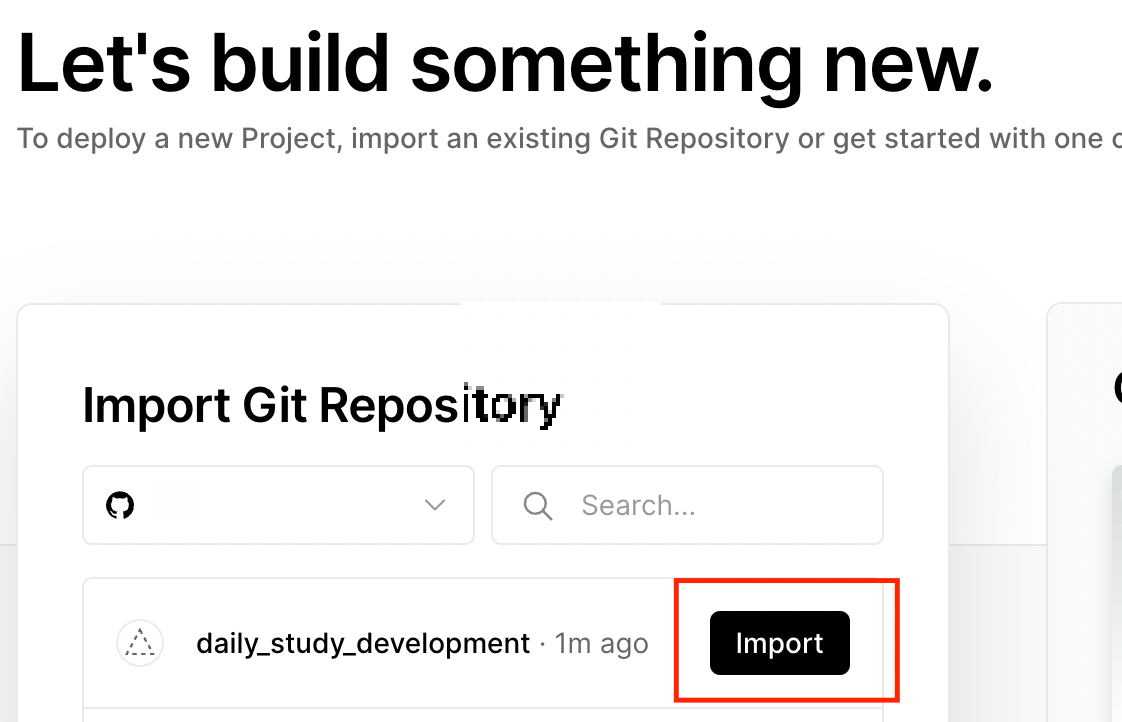
1. Vercel 플랫폼에 등록하려는 Github repo 옆의 (가져오기) 버튼을 클릭합니다.
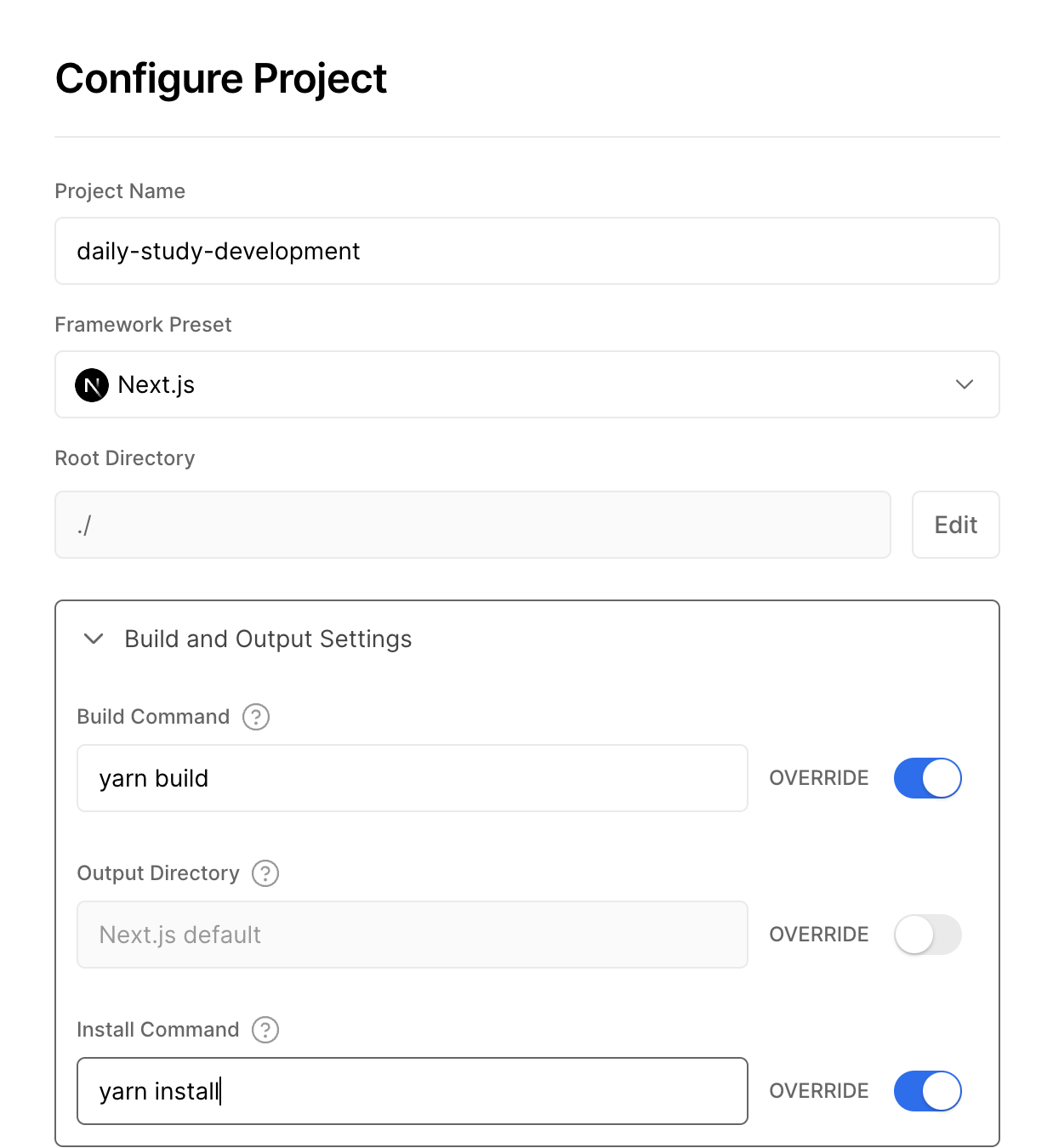
2. (프레임워크 기본값)에서 프로젝트의 기술 스택을 선택합니다.
(루트 디렉토리)가 저장소의 루트 디렉토리가 아닌 경우 편집 버튼을 클릭하여 변경) 창
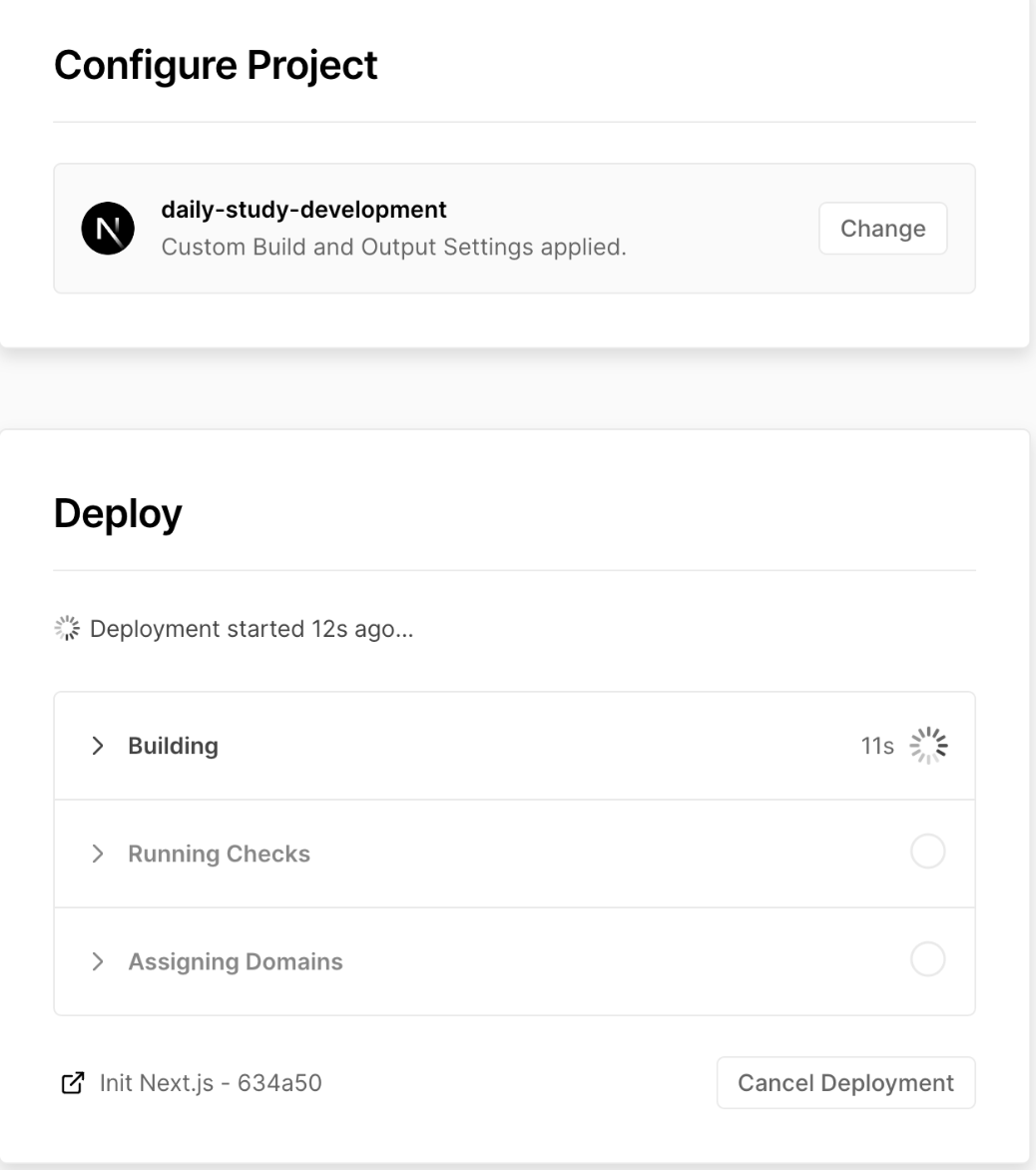
3. 배포 진행률 화면에서 배포가 성공했는지 확인합니다.
배포가 완료되면 “축하합니다!
”라는 메시지가 표시됩니다.
제목(시사) 권하다


4. (Continue to Dashboard)를 클릭하여 Vercel + 배포된 사이트의 도메인에서 제공하는 다양한 기능 확인
4. 결과
본점에 배포하면 자동으로 배포되며 사이트 분석에 동의하면 도메인이 생성되고 다양한 분석 도구가 제공됩니다.
정말 놀라운 플랫폼입니다.
배포 젠킨스 대신 이것을 사용하십시오. 써주세요

![[미완성 프로젝트] 모발영양제 채움 비오틴 [미완성 프로젝트] 모발영양제 채움 비오틴](https://mblogthumb-phinf.pstatic.net/MjAyMjAzMDNfMjQg/MDAxNjQ2MzE0ODM2MTY2.C6qVlpa3lafzun1r71KRE02sFw_OXcUS4xrdTqLHYJUg.b9DwrA6OzyTIatZ_g8191bNIQ-GFbt9rAtm7JBxHw44g.JPEG.10004oky/1646314829279.jpg?type=w800)