티스토리 블로그에 쿠팡파트너스 다이내믹배너 넣는 방법 알려드립니다
쿠팡 파트너스에서는 다음과 같은 다양한 방법으로 쿠팡 파트너스 활동에 참여할 수 있습니다.
B. 제품 링크, 단순 링크, 동적 배너, 카테고리 배너, 검색 위젯 및 이벤트/프로모션.
오늘은 티스토리 블로그에 다이내믹 배너를 배치하는 방법에 대해 알려드리려고 합니다.
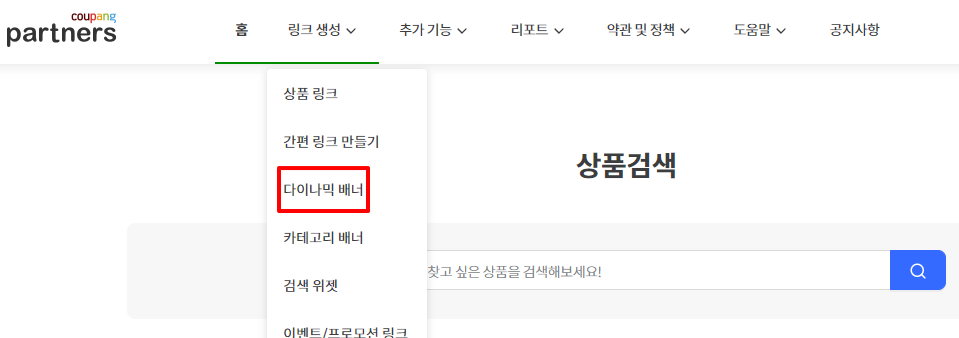
1. 쿠팡파트너스 로그인 후 “Dynamic Banner”를 선택합니다.
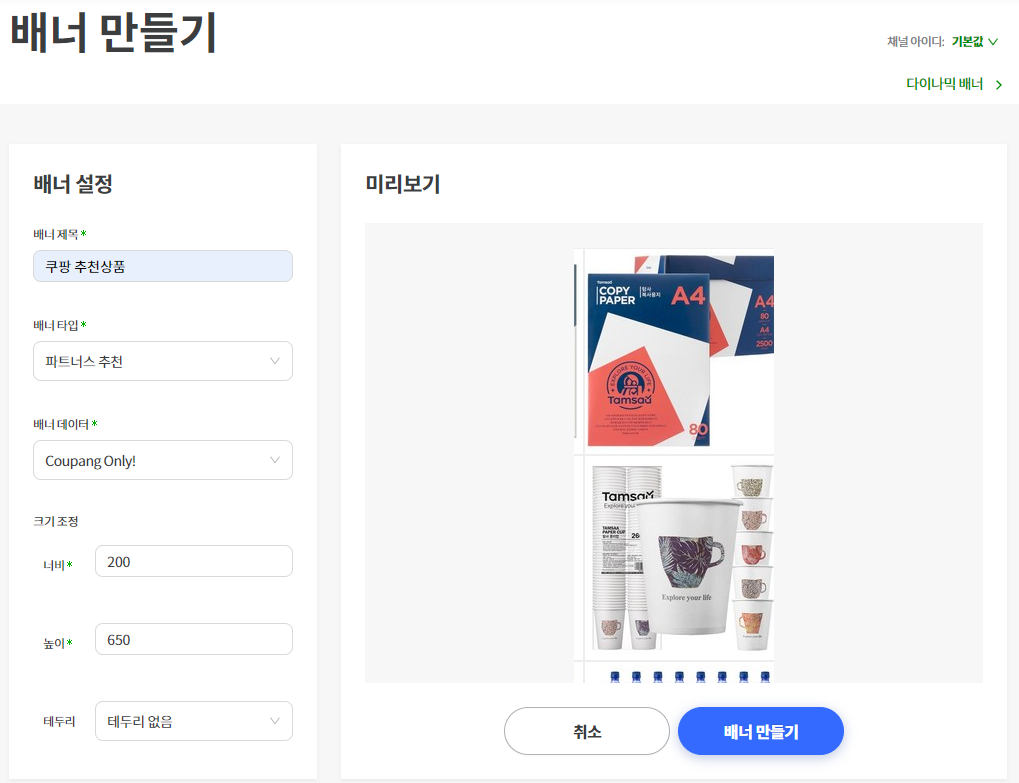
2. 배너 만들기를 클릭합니다.
3. 배너 설정
배너 제목은 원하는 대로 작성할 수 있습니다.
가맹점 추천 / 카테고리 베스트 / 고객 관심 기반 추천 / 직접 상품 선택 중 배너 종류를 선택하실 수 있습니다.
* 파트너 추천을 선택하면 쿠팡에서 기획한 상품을 선택할 수 있습니다.
B. 쿠팡 특별전 / 쿠팡 단독, 배너자료에서 선택합니다.
* 베스트 카테고리를 선택하시면 배너 데이터에서 여성복, 남성복, 뷰티 등의 카테고리를 선택하실 수 있습니다.
* 고객 관심도를 기반으로 추천을 선택하면 추천 상품이 있는 피드를 선택할 수 있습니다.
* 직접 상품 선택을 선택하시면 상품을 직접 선택하여 배너를 제작하실 수 있습니다.
각 유형별로 블로그나 게시물에 적합한 배너를 만들 수 있습니다.
예를 들어 패션 블로거이거나 글을 게시하는 경우 베스트 카테고리 -> 패션 카테고리를 선택하여 배너를 만들 수 있습니다.
배너는 가로 또는 세로 크기를 조정할 수 있습니다.
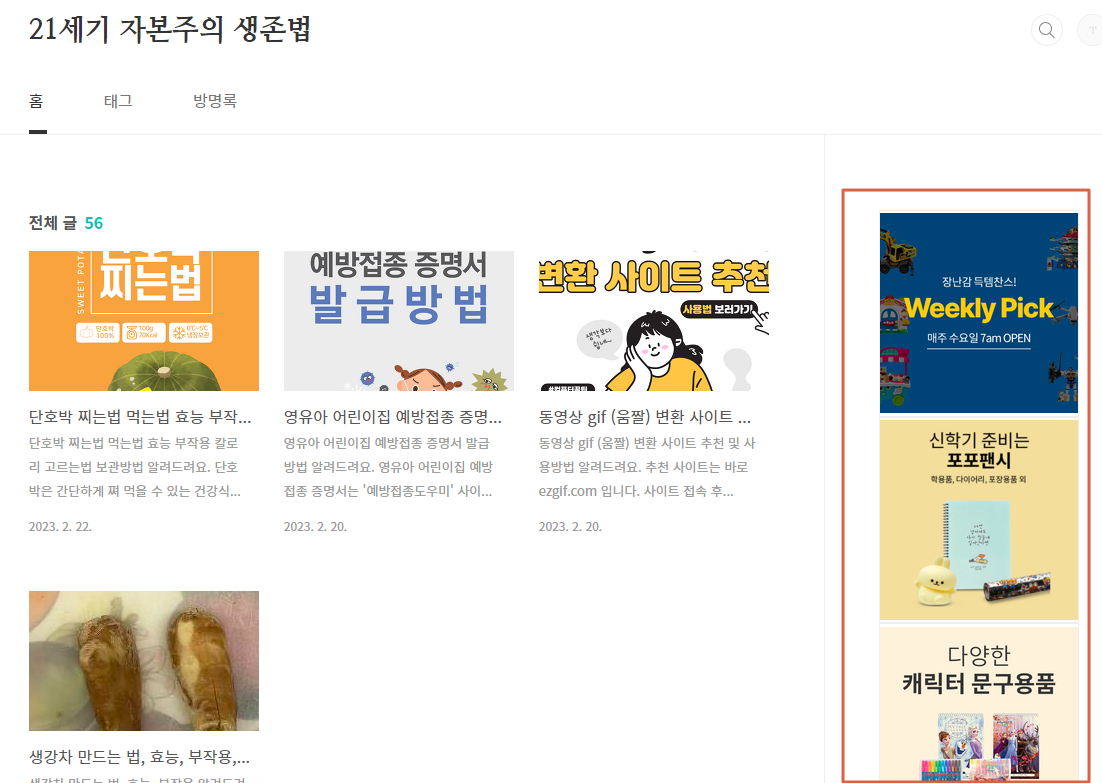
폭 200, 높이 650이 티스토리 우측 사이드바 노출에 적합해 보입니다.
텍스트 중간에 가로로만 삽입하고 싶다면 기본값(너비 680, 높이 140)으로 두어도 됩니다.
설정을 완료한 후 “배너 만들기”를 클릭합니다.
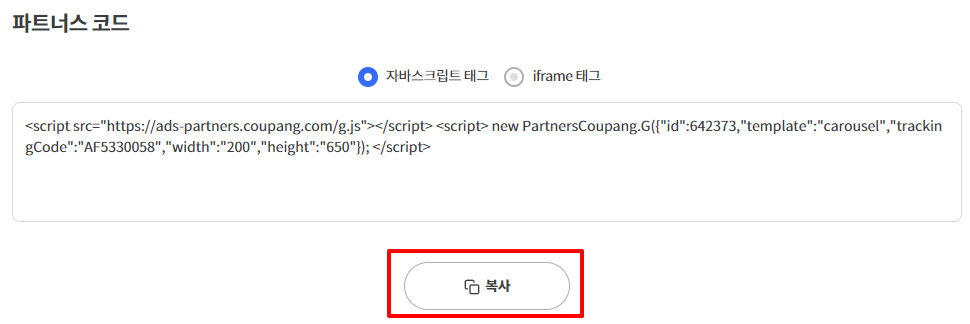
4. JavaScript 태그로 배너 설정
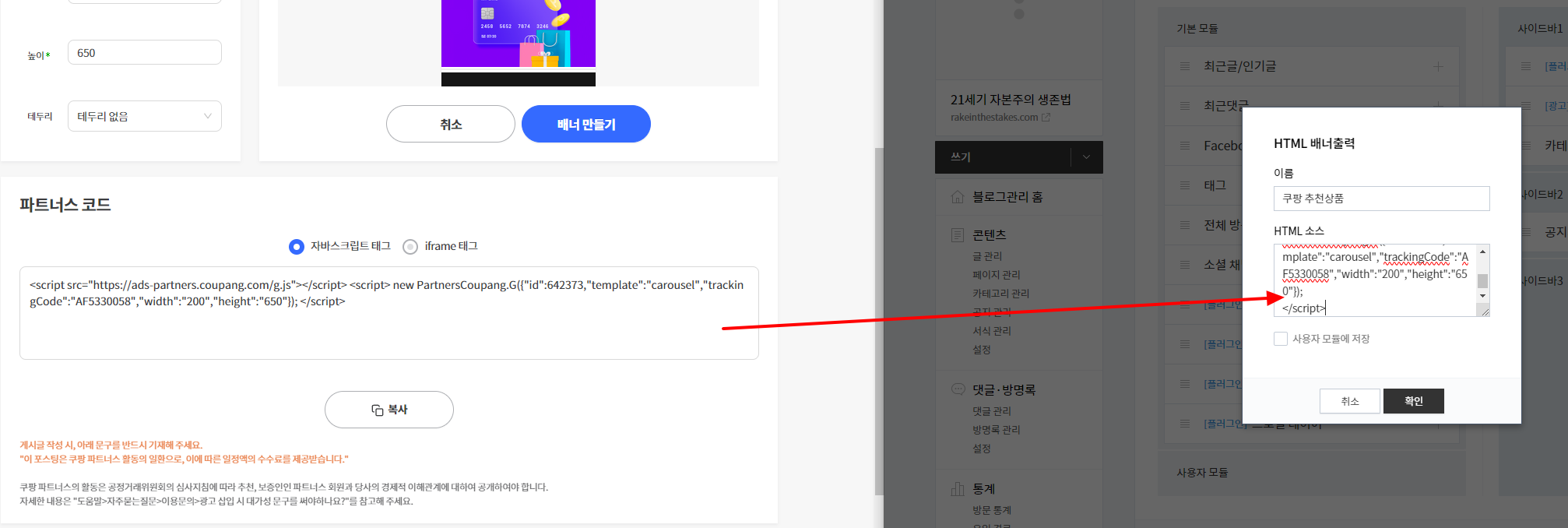
JavaScript 태그 주소를 복사합니다.
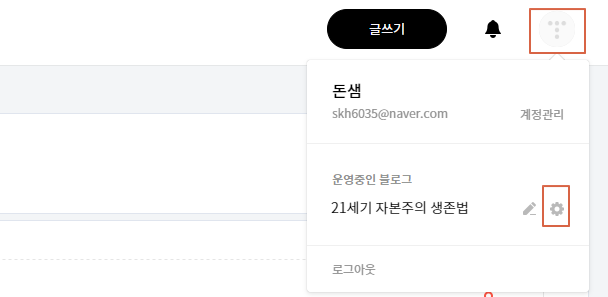
그런 다음 히스토리 블로그로 이동하여 로그인하십시오.
오른쪽 상단의 “설정”으로 이동합니다.
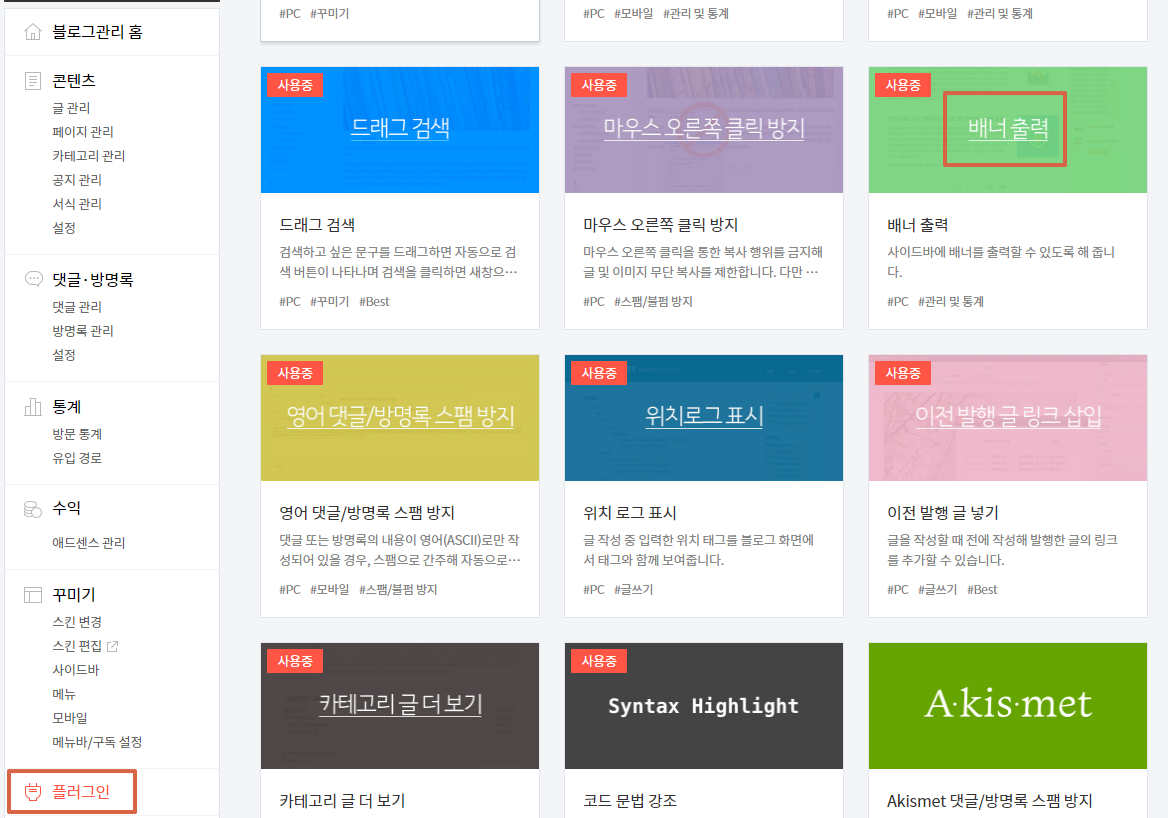
플러그인 > 배너 출력을 선택합니다.
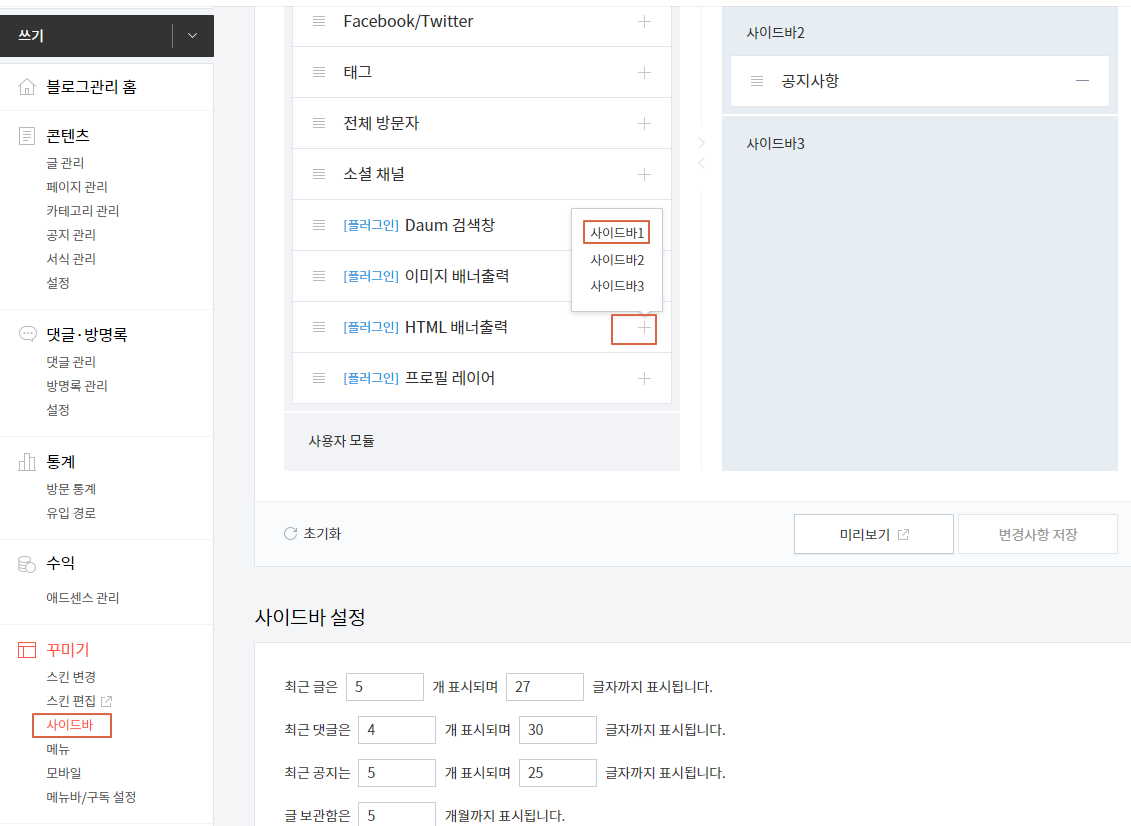
장식 > 사이드바 > HTML 배너 출력 > 사이드바 1을 선택합니다.
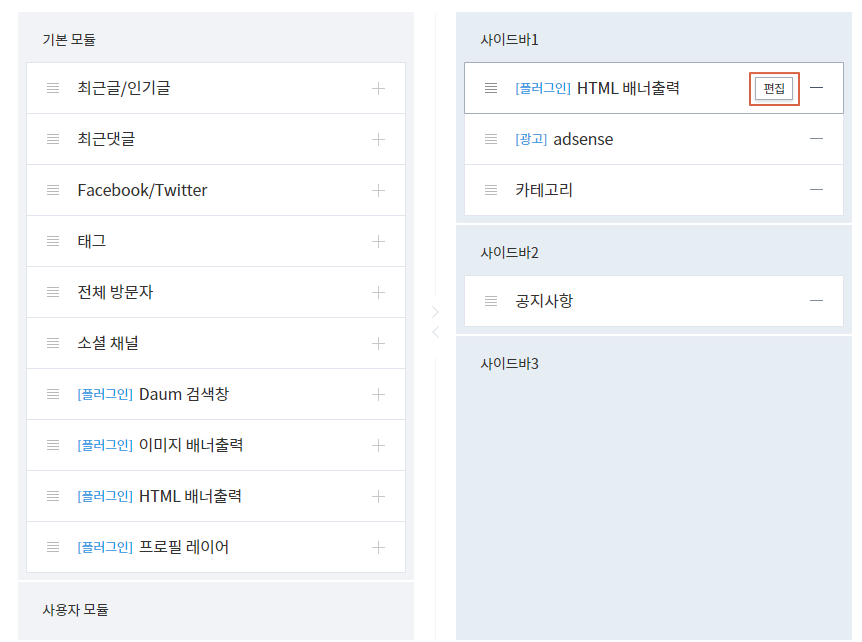
HTML 배너 출력 > 편집을 클릭합니다.
쿠팡 다이내믹 링크 주소를 복사 붙여넣기 하세요. 확인’을 클릭합니다.
변경 사항 저장”을 클릭합니다.
5. 배너 유무 확인
티스티리 블로그에 들어가시면 우측에 배너가 생성된 것을 보실 수 있습니다.
6. 여러 HTML 배너 설정 가능
사이드바 1, 사이드바 2 및 사이드바 3의 세 가지 HTML 배너를 생성할 수 있습니다.
각 사이드바 유형에 대해 여러 유형의 동적 배너를 생성하고 설정할 수 있습니다.
예를 들어 사이드바 1은 파트너 > 쿠팡 특별전시 추천, 사이드바 2는 고객 관심도 > 추천 상품, 사이드바 3은 카테고리 베스트 > 패션잡화입니다.
이상 티스토리 블로그에 쿠팡파트너스 다이내믹 배너를 설치하는 방법에 대해 설명드렸습니다.



(0).jpg)